Go Hilton
Company Name: Hilton Worldwide
My Role: UI/UX Design

Overview
Go Hilton is a travel discount program for Hilton Team Members and their family and friends. Eligible participants can take advantage of special room rates and other perks for leisure travel.
Problem Statement
The current Go Hilton interface design is outdated and no longer aligns with the newly released Hilton design system. The biggest problem with the current Go Hilton program information page was that it was information dense and difficult to navigate through content. Users have a lot of scrolling and reading to do in order to get to their topic of interest.
Project Goals
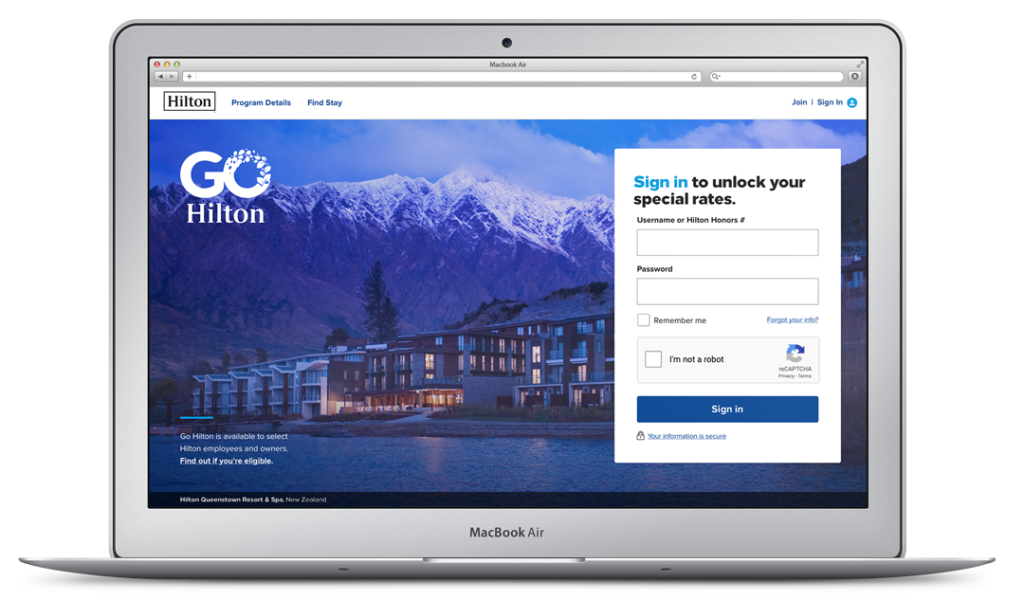
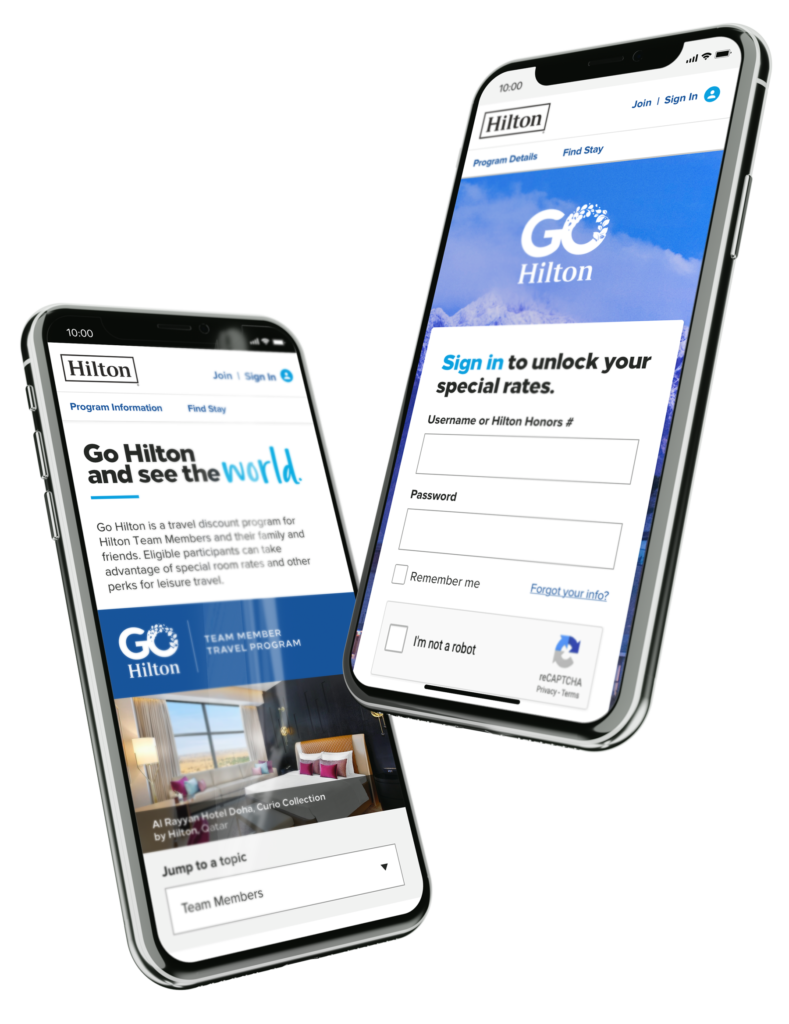
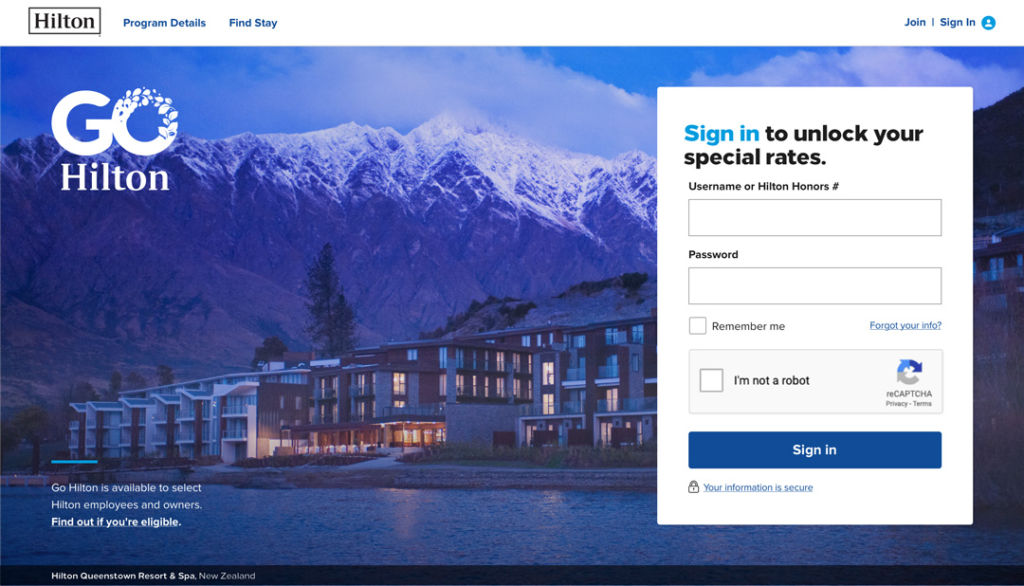
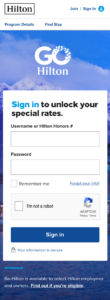
- Create a well designed and responsive sign in page that aligns with Fractal, Hilton’s design system.
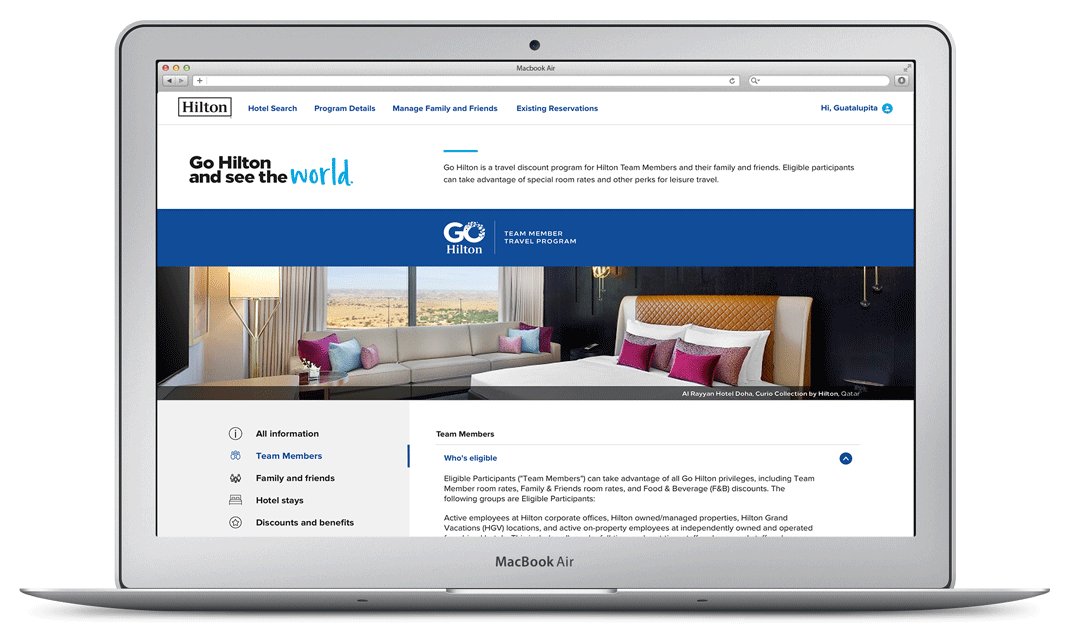
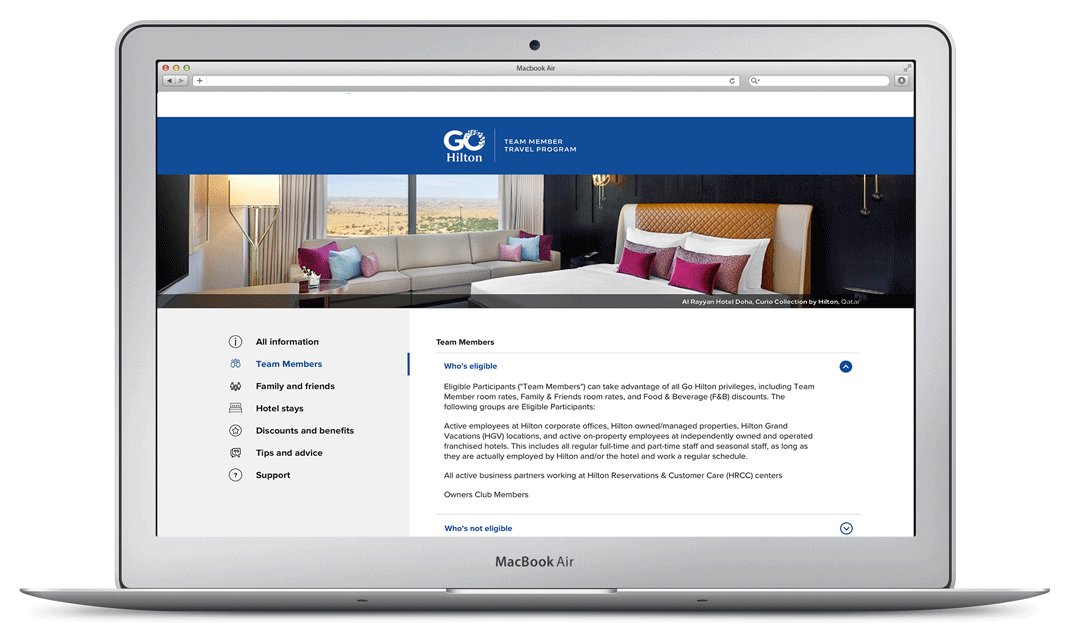
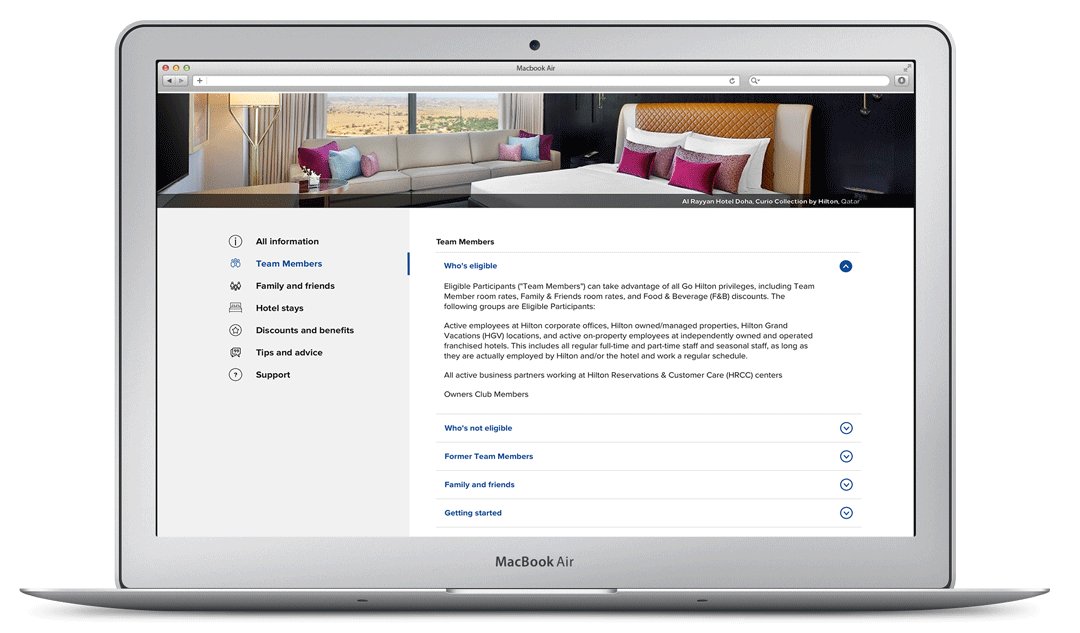
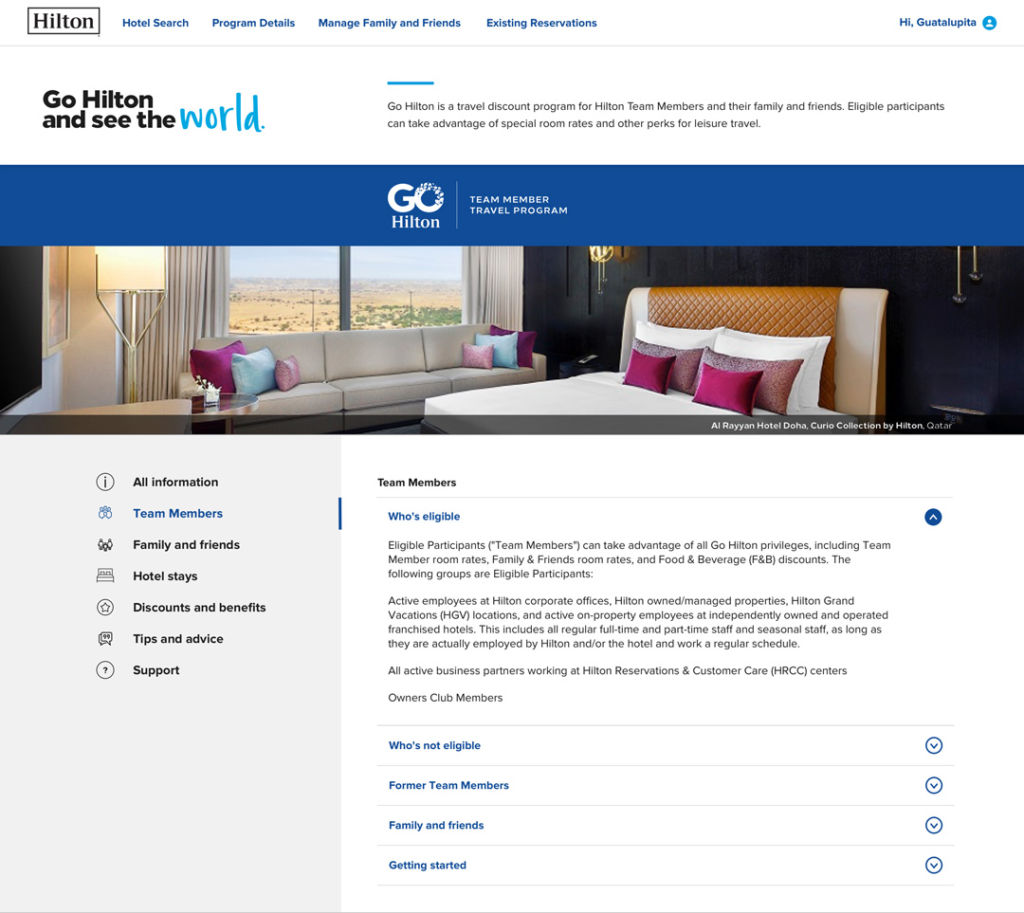
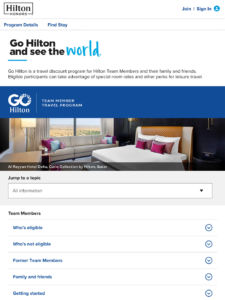
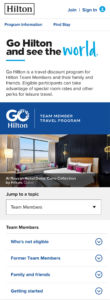
- Create a single clear, responsive and user friendly program information page that can accommodate a lot of copy and information and educate users about the Go Hilton program.
Solution.
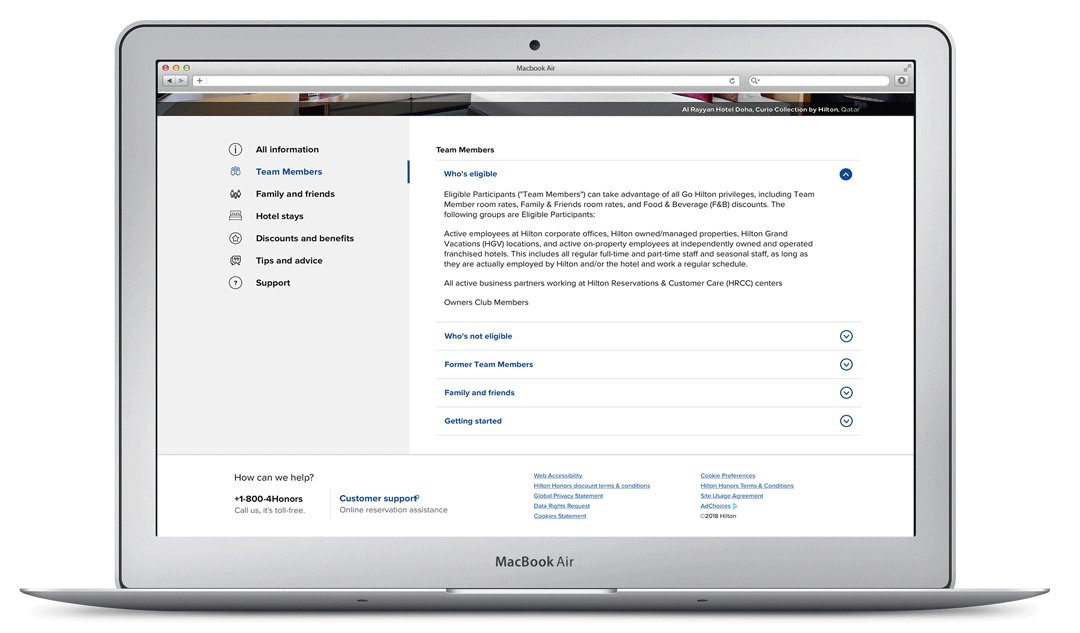
Program Information Page: The solution designed for the program information page was to make use of clearly defined titled sections to help users skim a page’s contents and identify interesting or useful information. We did this by categorizing information into related topics. These topics are then listed in a side nav bar, allowing users to quickly and seamlessly navigate to the topic of their interest. Inside each topic we included collapsible sections that were more specific to the information that users would be looking for.


Project challenges.
Program Information Page: Initial design solutions involved having an accordion inside an accordion. While this is generally not best practice, it would have made for a great solution for this particular problem. The challenge was to align with the accessibility team, who pointed out (in initial designs) that this would not be a viable accessible solution for mobile transition. I had to adapt my designs to adhere to these constraints.
Learnings
- I had the opportunity to work closely with the front end developer to ensure all assets are handed over smoothly. This enabled me to gain a clearer understanding of the dev efforts required to build responsively which will definitely impact the way that I make design decisions in future.
- The project required working closely with the accessibility team – it broadened my horizons to thinking beyond the visual and designing for all users.
Design deliverables






View an Invision prototype I created to communicate the way the side bar for the program details page will function:
Kudos:
Head Product Owner: Amy Huff
Product Owner: Arielle Lenox
UXA: Erica Swatzyna
Copy: Jen Clarke
Accessibility Analyst: Zane McHattie
My responsibilities:
- Work closely with UXA to map out user flows and journey.
- Wireframing, information architecture & information hierarchy.
- UI design – ensure all design deliverables meet accessibility requirements and adhere to the design system guidelines.
- Present solutions to the marketing and business stakeholders to ensure business, technological and user needs are met.
Tools used: Sketch, Zeplin

