Honors Enrollment Confirmation
Company Name: Hilton Worldwide
My Role: UI/UX Design

Overview.
Problem Statement
Hilton Honors is constantly improving security on user profiles and were looking for a way to encourage users to activate two-step authentication on their profiles. In addition research has shown that users are not familiar with the program once they sign up. We noted that the enrollment confirmation page is an opportunity to address both of the before-mentioned opportunities.
Project Goals
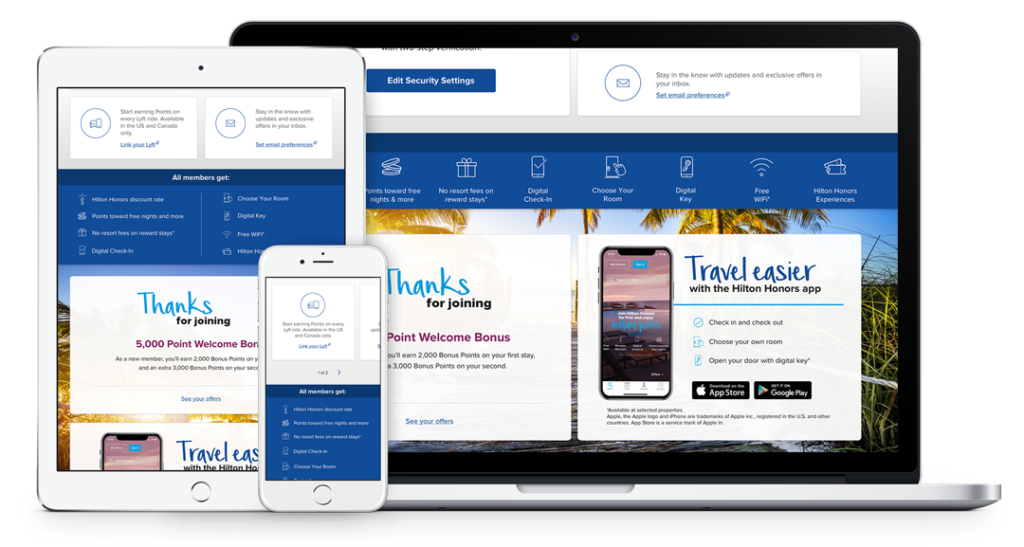
Design an enrollment confirmation page that aligns requirements from both a business perspective as well as a user perspective. From a business perspective, the primary requirement for this page is to encourage newly enrolled members to activate two-step verification on their profiles in order to increase security on their profiles. In addition to this, previous user research had indicated that new members are unfamiliar with the Hilton Honors program and what this means for them. The page thus needs to serve as an introduction to the Honors program now that you are a Member.
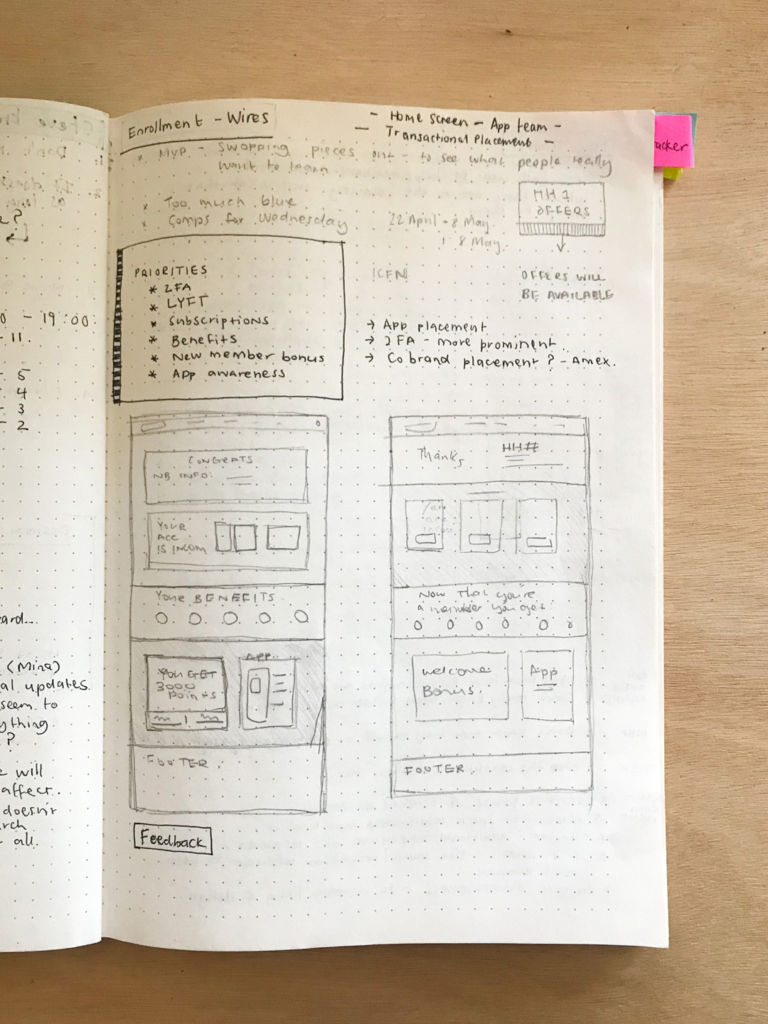
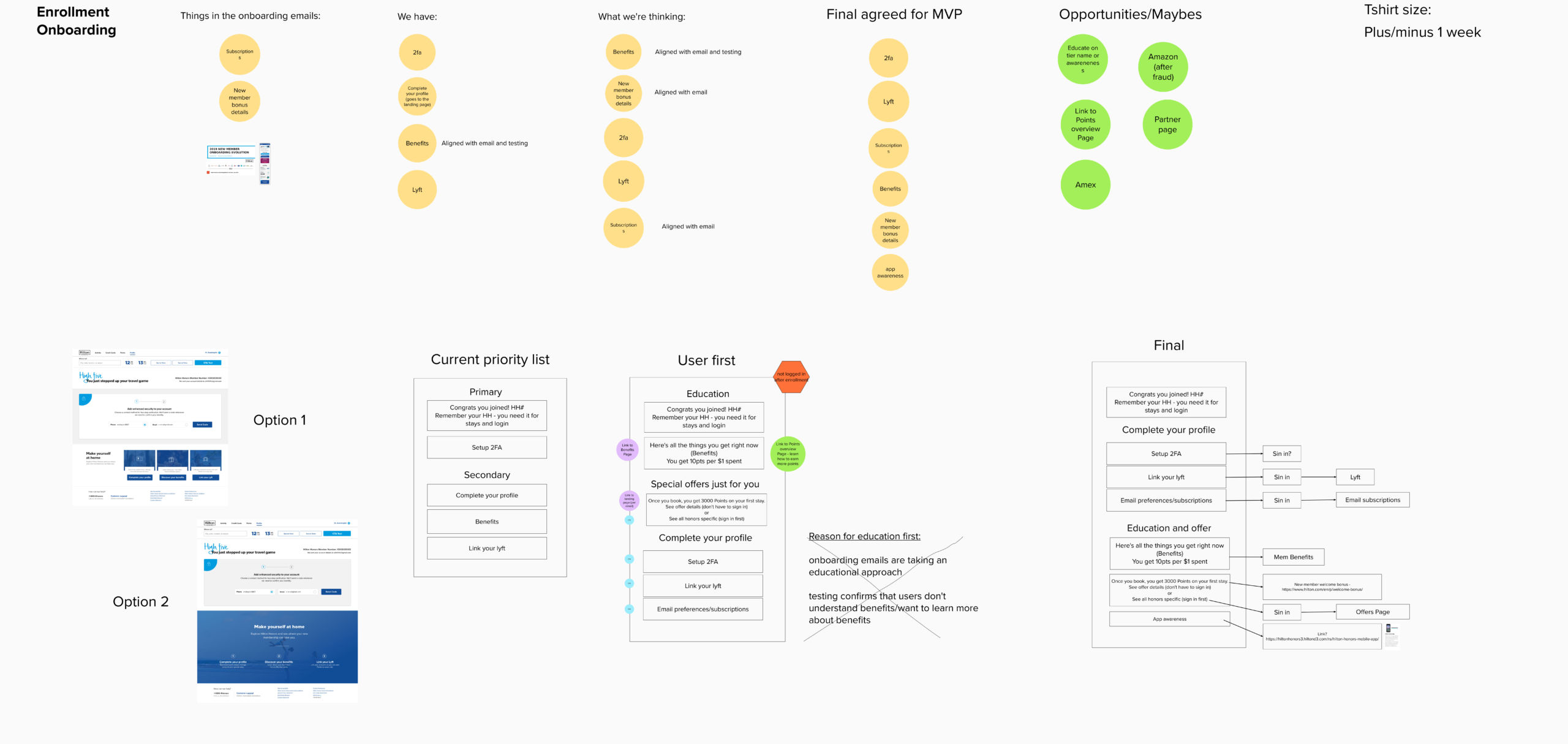
Planning and brainstorming
We used Mural to brainstorm and map out user needs that was provided by our user researcher. In addition to this we collaborated closely with key stakeholders to ensure that business requirements aligned with user expectations as well.

User Testing
After initial designs were drafted, we used Usertesting.com to test the design and see where improvements could be made. Our user testing objectives were as follows:
-
Determine whether the program on-boarding page achieves its purpose.
- Do users understand the program?
- Do users understand what to do on the page?
- Do users understand what to do next?
-
Determine users’ perceptions of the program on-boarding page.
- What do users expect to see after enrolling in Hilton Honors?
- To what extent do our options meet their expectations?
- What do users think of the page (likes, dislikes)?
- What do users want to create or see that isn’t on the page? Of those, what are the need-to-see areas vs. the nice-to-haves?
6 out of 8 users either agreed or strongly agreed that the page content matched their expectations of what they’d hope to see after enrollment. Results further indicated that while design was on par with expectations, minor tweaks could be made to the copy to make our message even clearer.
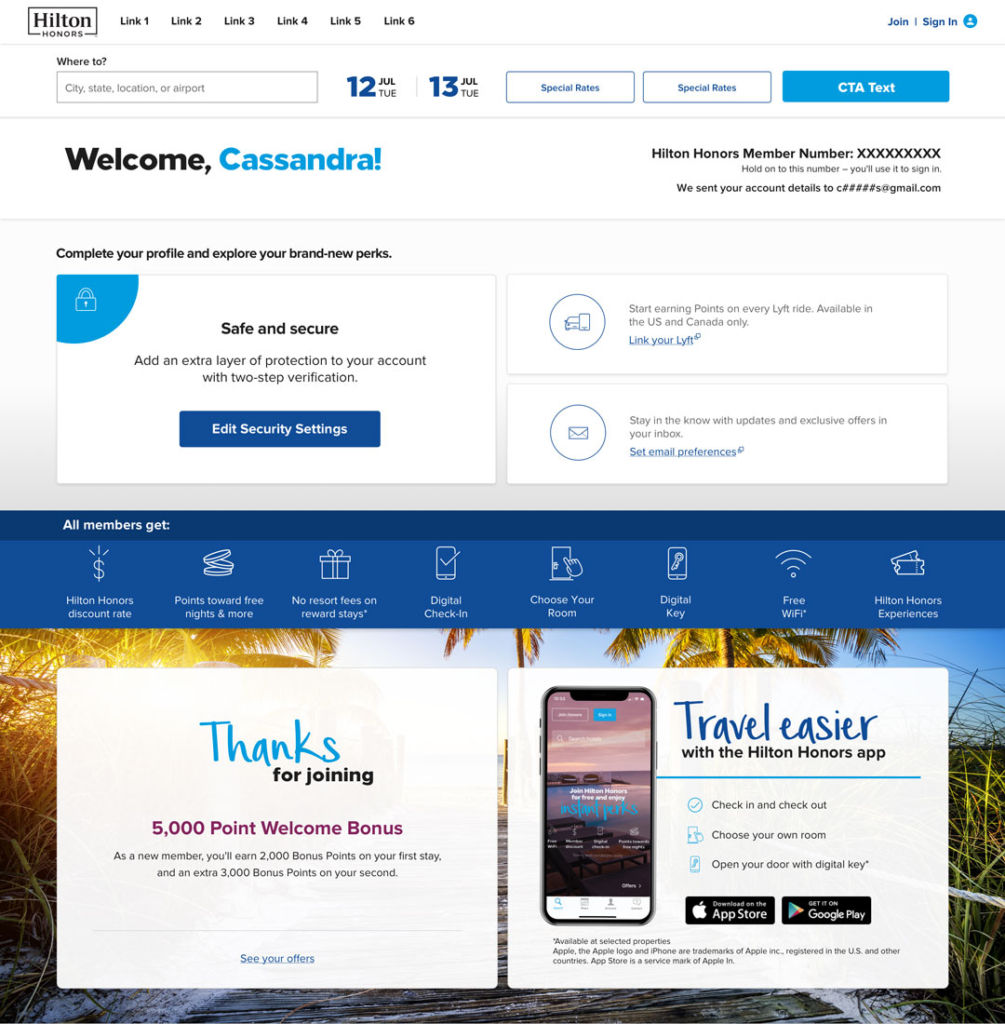
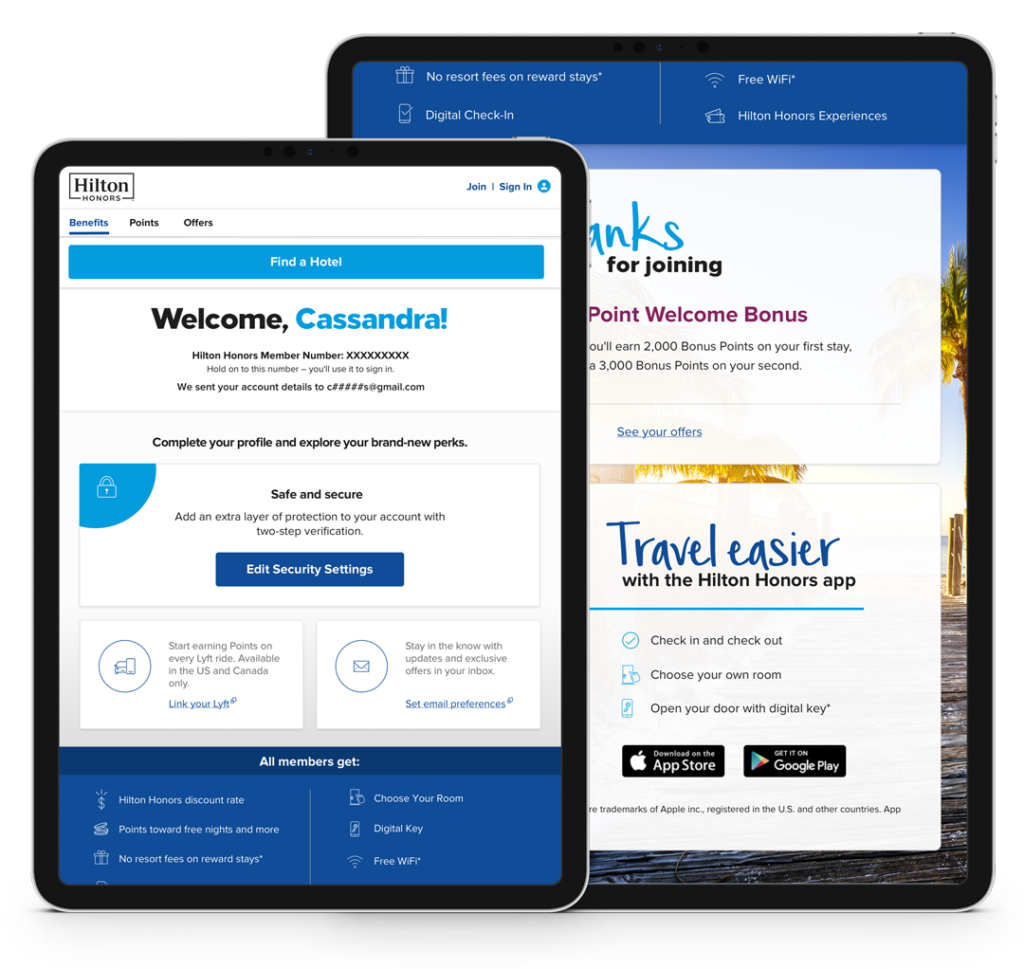
Solution.

Testing outcomes
We achieved our initial goal by encouraging users to enroll for two-factor authentication while at the same time providing them with opportunities to learn more about the Hilton Honors program.
When asked to select up to three of the first things users would do on the page, users said they’d do the following:
-
- Download the Hilton Honors app (5 out of 8 users)
- Enable two-step verification (5 out of 8 users)
- Edit email preferences (4 out of 8 users)
Challenges
It proved challenging to find alignment between user needs and business needs. Strong collaboration tools such as Mural were utilized to encourage and assist business stakeholders in communicating their needs clearly and concisely.
From a design perspective the challenge was to keep the page “transactional” while at the same time enticing users to be enthusiastic about the Honors program. In addition to this we also had to educate users about the program without bombarding them with information that is not relevant to where they are at in the journey.
Learnings
- Don’t be scared to encourage stakeholders to get involved in brainstorming, sharing their ideas and being open to feedback. It’s important for the design solution to be viable for the business while meeting the user needs.
Kudos:
Head Product Owner: Amy Huff
Product Owner: Arielle Lenox
Copy: Jen Clarke
UXA: Erica Swatzyna
UXR: Jade Jenkins
Accessibility Analyst: Zane McHattie
My responsibilities:
- Work closely with UXA to map out user flows and journey.
- Wireframing, information architecture & information hierarchy.
- Prepare prototypes for user testing.
- UI design – ensure all design deliverables meet accessibility requirements and adhere to the design system guidelines.
- Present solutions to the marketing and business stakeholders to ensure business, technological and user needs are met.
Tools used: Mural, Sketch, Zeplin