Mango House | LXR
Company Name: Hilton Worldwide
My Role: UI Design

Overview
Mango House is a high end resort in the Seychelles. The main ask with the re-design was to ensure rich media capabilities are available in the design of the site.
Problem Statement
Most of the Hilton property websites are based on existing, templatized components that have been designed internally. These templates, however, are CMS specific. To streamline and speed up the process of building new property websites, the XD team at Hilton was in the process of integrating their components to work across multiple internal CMS platforms. This project gave us the opportunity to design new components for Mango House while keeping in mind that they need to be flexible enough to adopt the look and feel of various other Hilton owned brands for future use.
Project Goals
- Design a website for Mango House LXR that is unique to their brand and allows for rich media capabilities.
- Create and define new components that have customizable variables which allows components to adopt the look of any of the Hilton brands.
- Define what types of content (e.g. room types and rates) is most common across all property websites in order to design components that are effective for those types of content but still flexible enough should some instances have more or less information that needed to be conveyed.
Solution.
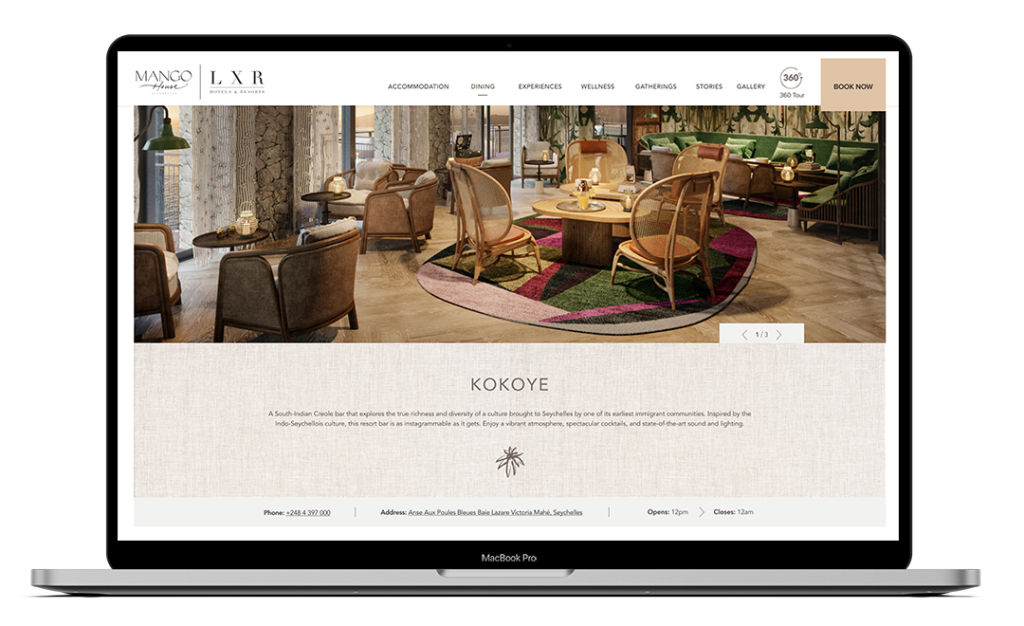
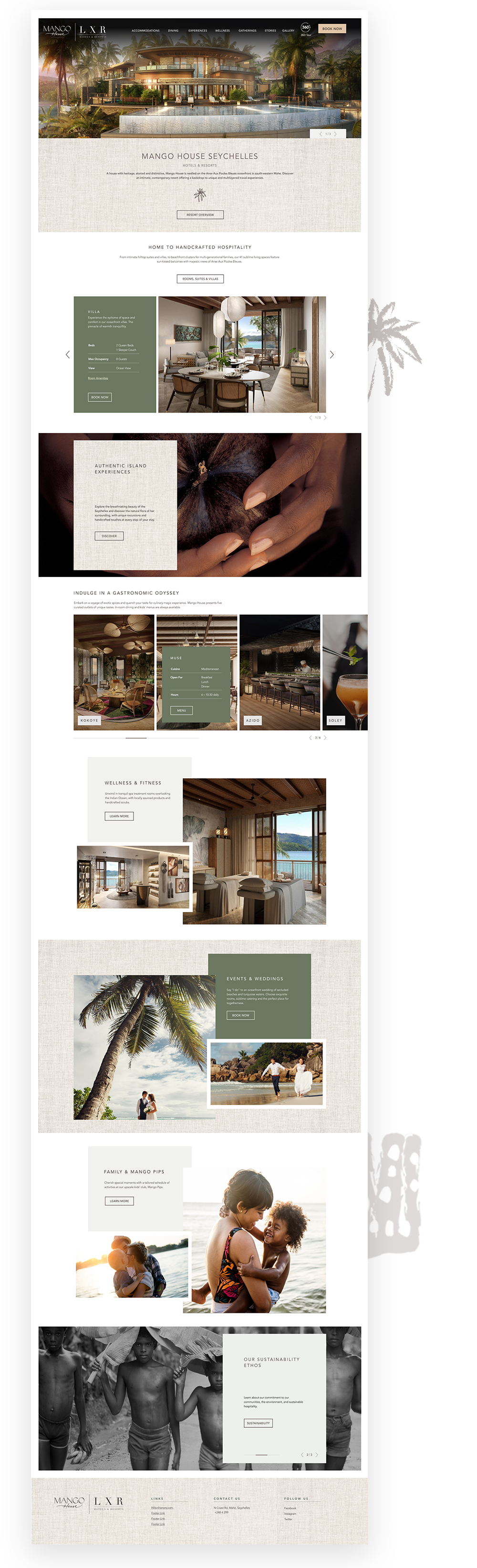
We created a component library that consists of a variety of flexible “unskinned” components. For each component we defined which variables needed to be customizable, for example background colors, images, font-colors etc. These flexible variables in turn allowed components to adopt the personality of the various Hilton brands.
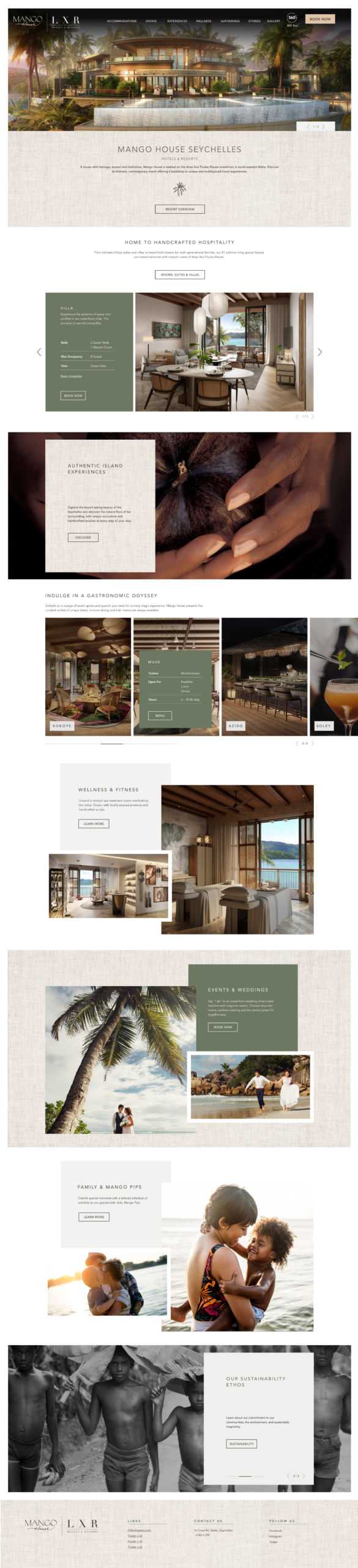
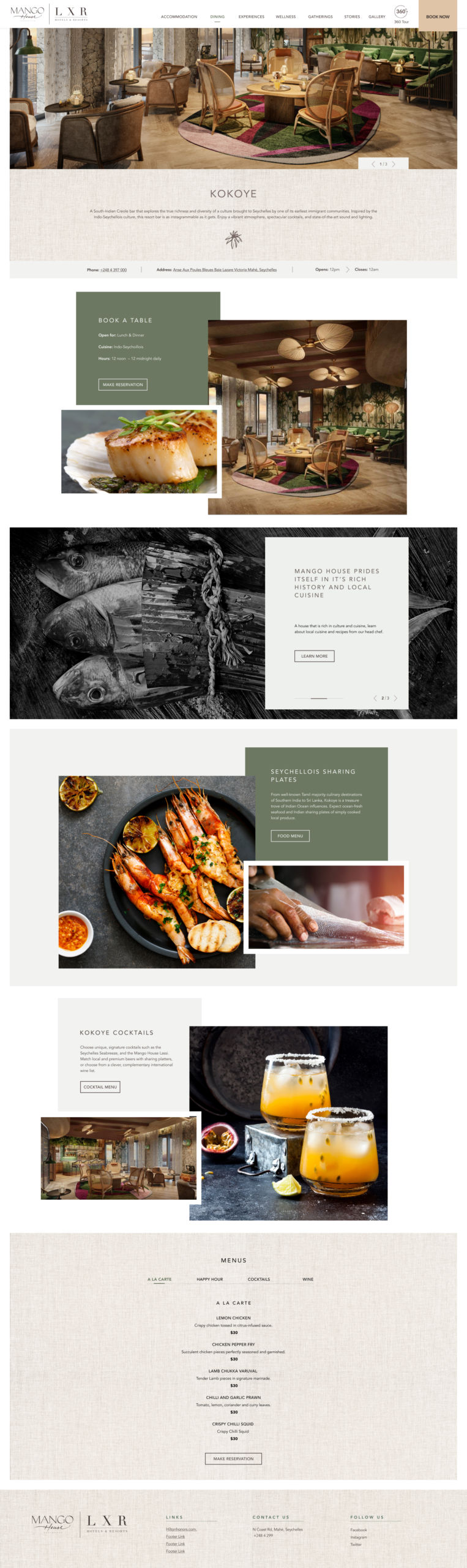
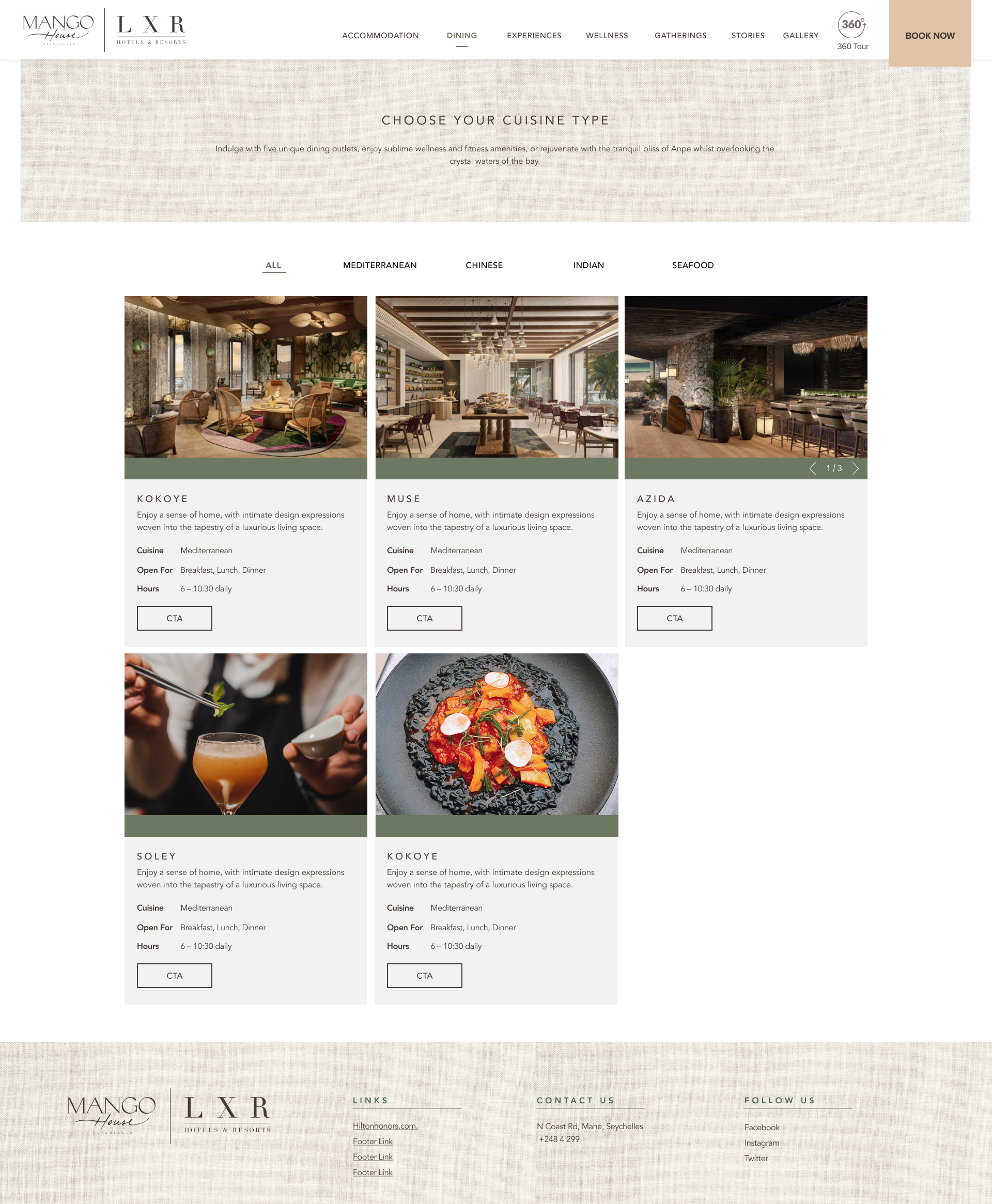
For Mango House, the brand needed to communicate an elegant environment yet rugged nature. The design encompassed the multi-layered experiences that the resort provides along with an intimate, homely, raw and refined look and feel.
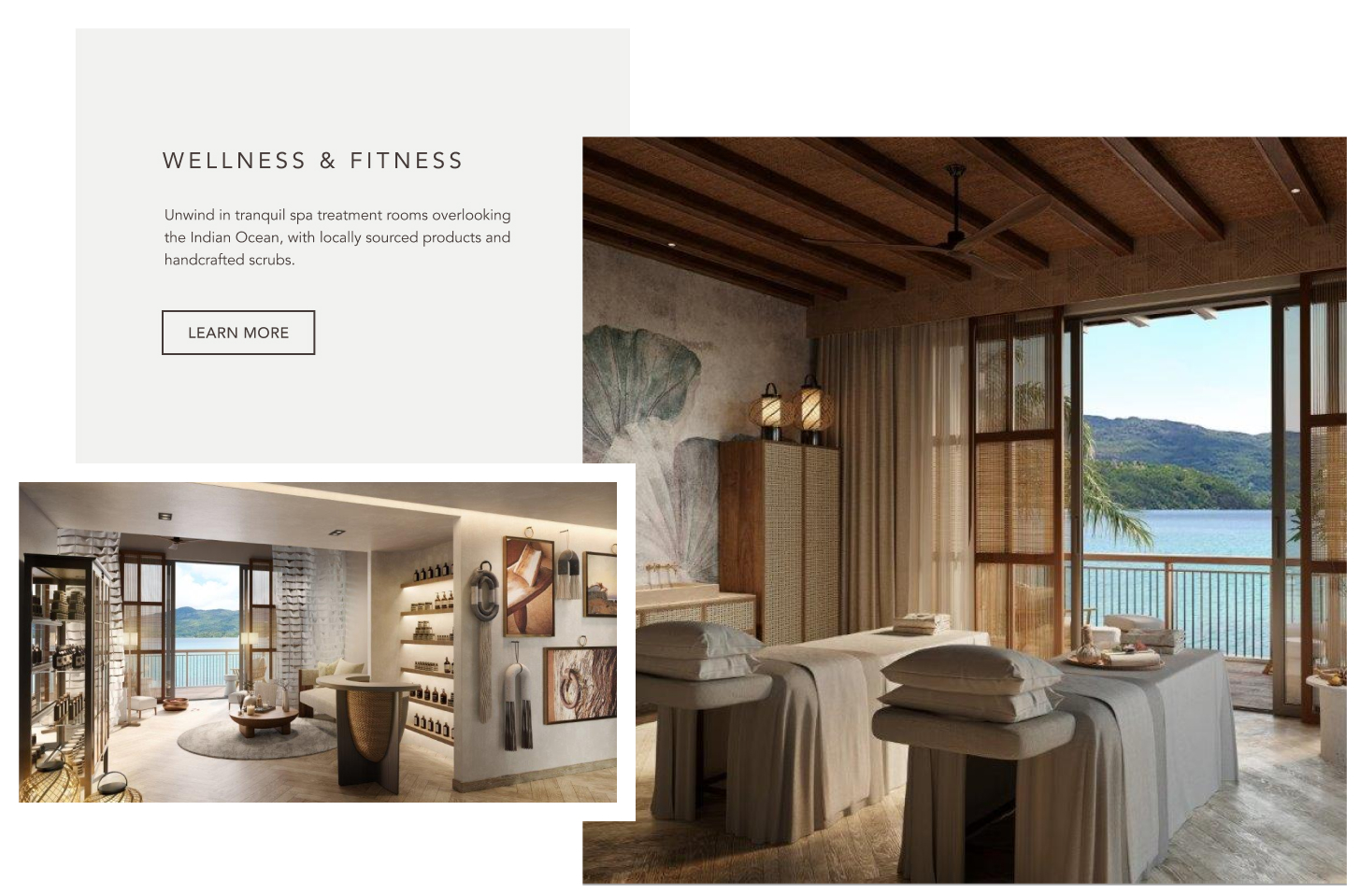
Use the slider to see the wireframe component vs the designed component

Project challenges.
- The design was created whilst the resort was still under construction and thus we had very limited imagery to work with.
- We needed to keep the scalability of components in mind as they need to be simple yet flexible.
- All components are ADA compliant while able to adopt various brand personalities.
- Due to COVID19, our team had been reduced to a fairly small team. We did not have a dedicated UX designer on the team, so for this project, a lot of UX and UI was done simultaneously by myself.
Design deliverables



Kudos:
Product Owner: Shannon McDowell
Copy & Content Strategy: Mark McGinnes
UX/UI: Ilke Ingram
Developer: Connor Morrison
My responsibilities:
- Work closely with content strategist to map out information architecture & information hierarchy.
- Collaborate with the content team to create components that present existing CMS content accurately.
- Work closely with dev to become aware of any restrictions around component variables.
- UI design – ensure all design deliverables meet accessibility requirements and adhere to the brand guidelines.
- Collaborate with UI designers on alternate teams to ensure components on various projects align.
- Present design solutions to clients and stakeholders to ensure business, technological and user needs are met.
Tools used: Figma, Miro, Basecamp