Hilton Honors Tier Tracker
Company Name: Hilton Worldwide
My Role: UX / UI Design
Due to COVID-19 we were unable to complete this project in time, but I find the progress made throughout this project valuable and worth showing.

Overview.
Problem Statement
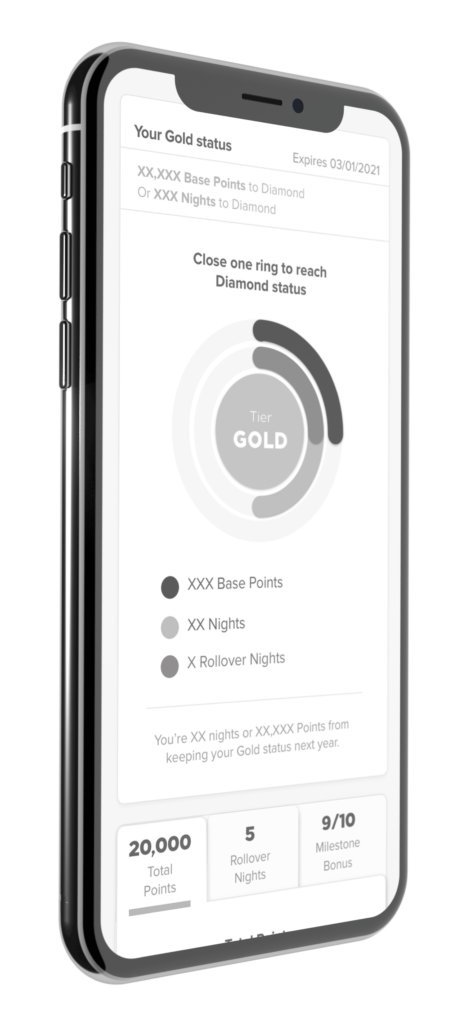
Hilton Honors is a loyalty program that has complex facets to it which proves difficult for members to understand and grasp. Members of all tiers are struggling to grasp the factors that affect their tier progression. We need to design an easy, comprehendible way for users to track their tier in order to determine how they can progress in their Honors journey.
Project Goals
Design a tier tracker that shows users where they are in their journey, where they are going and how they can get there. This tracker should address the pain points identified in the current tier tracker.
Pain Points to be addressed
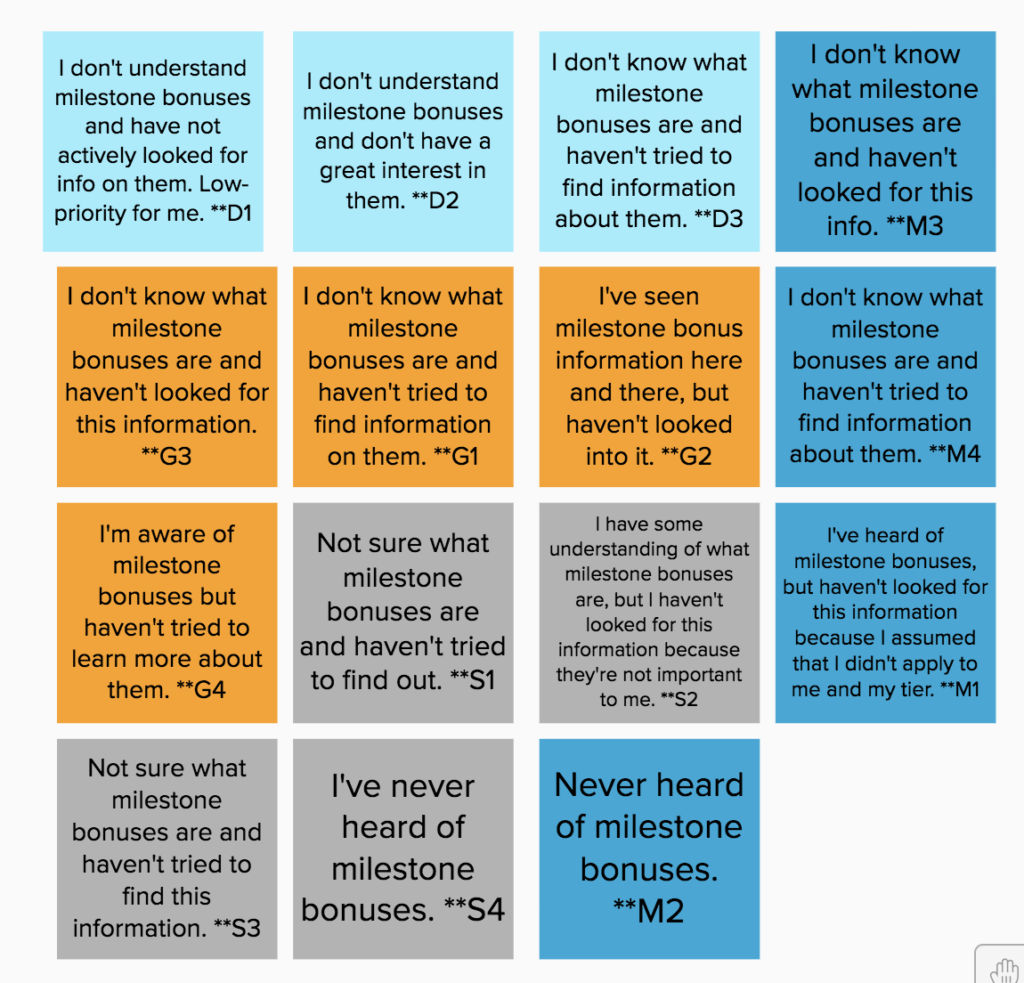
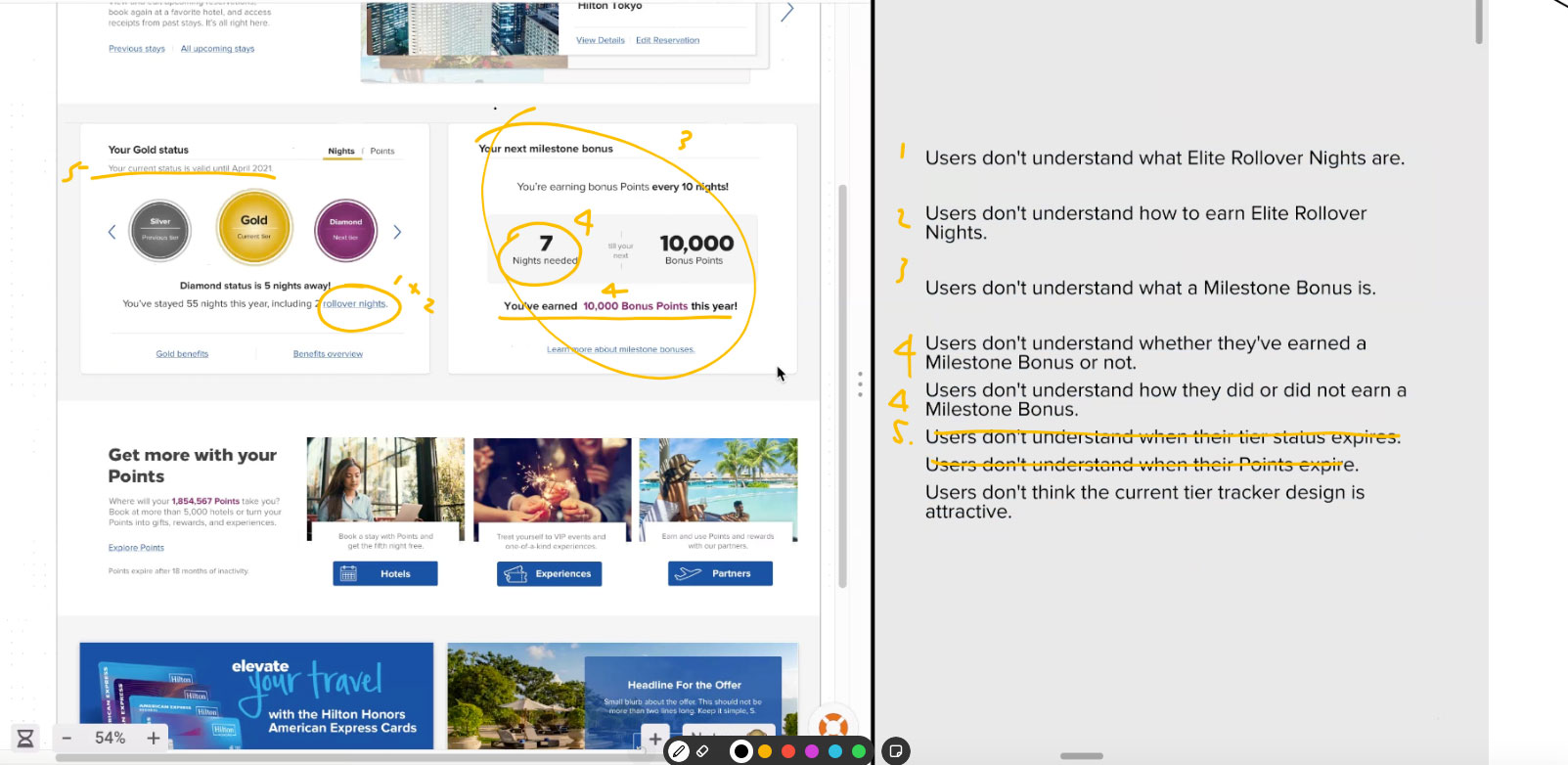
With the help of our XDR we were able to pinpoint the most immediate pain points that users are experiencing with the tier tracker. These pain points are:
Users don’t understand what Elite Rollover Nights are.
- Users don’t understand how to earn Elite Rollover Nights.
- Users don’t understand what a Milestone Bonus is.
- Users don’t understand how they did or did not earn a Milestone Bonus.
- Users don’t understand when their tier status expires.
- Users don’t understand when their Points expire.
- Users don’t think the current tier tracker design is attractive.
With the painpoints identified, we were able to define the requirements for the design and what information this design:
- Tier/tier expiration
- Points/Nights – Maintain & Achieve tier
- Benefits/Perks
- Rollover Nights
- Milestone bonuses
Brainstorming & ideating
We had multiple creative collaboration sessions with our cross functional team to brainstorm, sketch and iterate solutions. To stay focused on our goals we set how might we questions like “how might we give the user a cohesive touch point to track where they are and where they can go in their Membership journey with Hilton”.
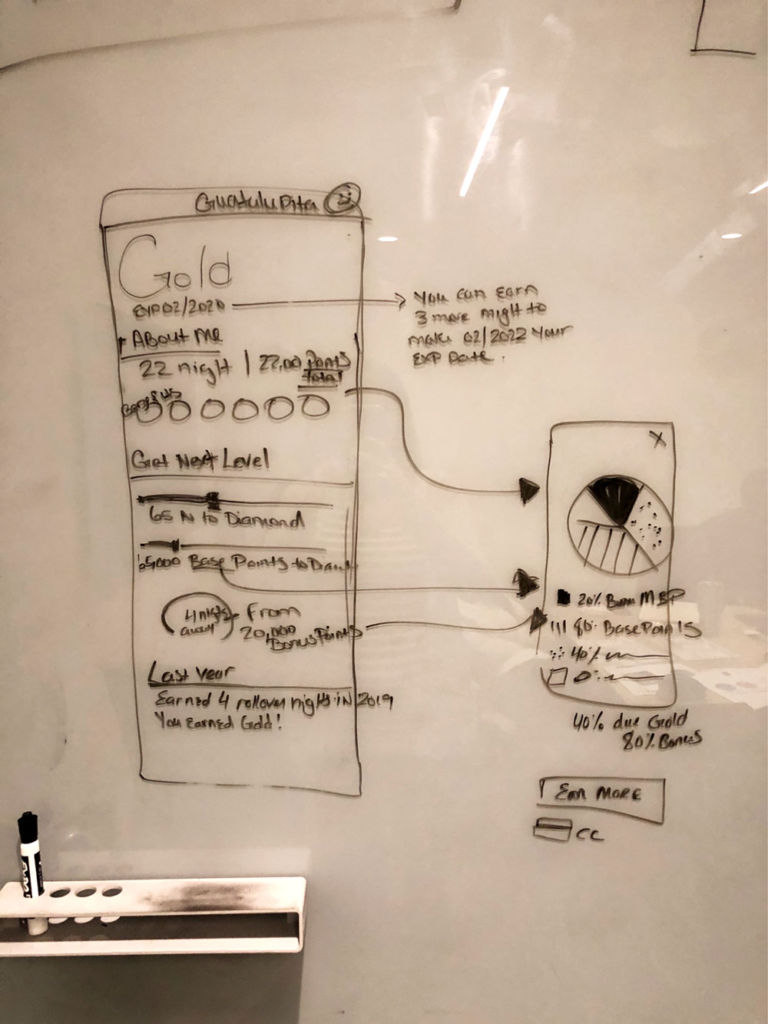
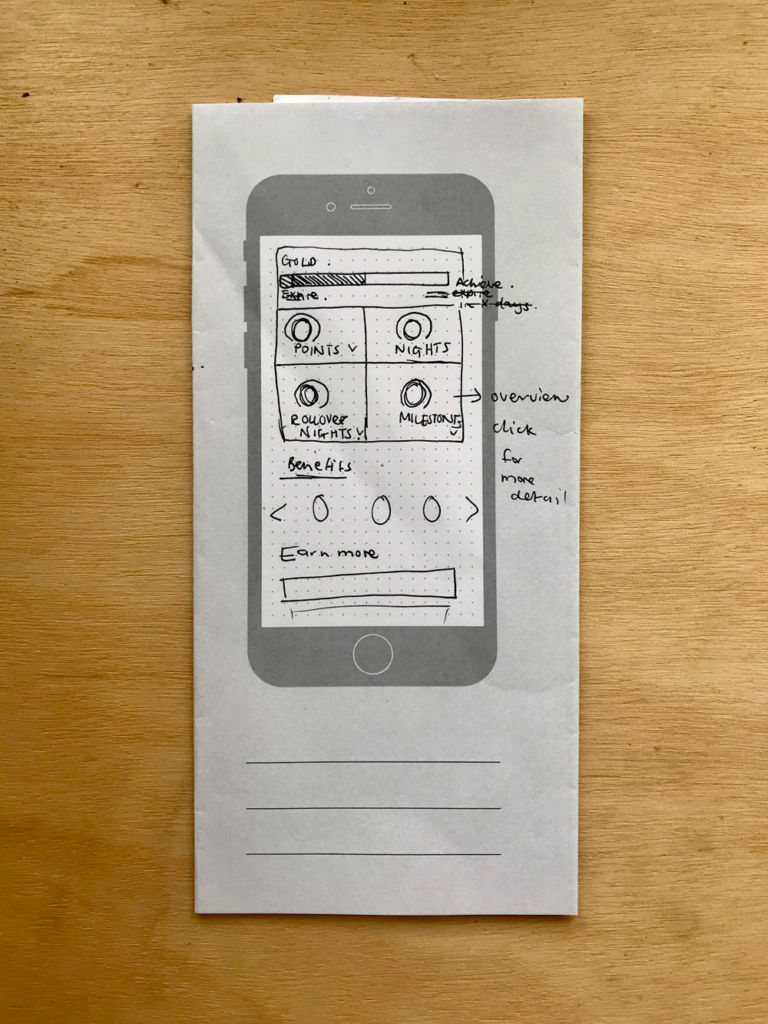
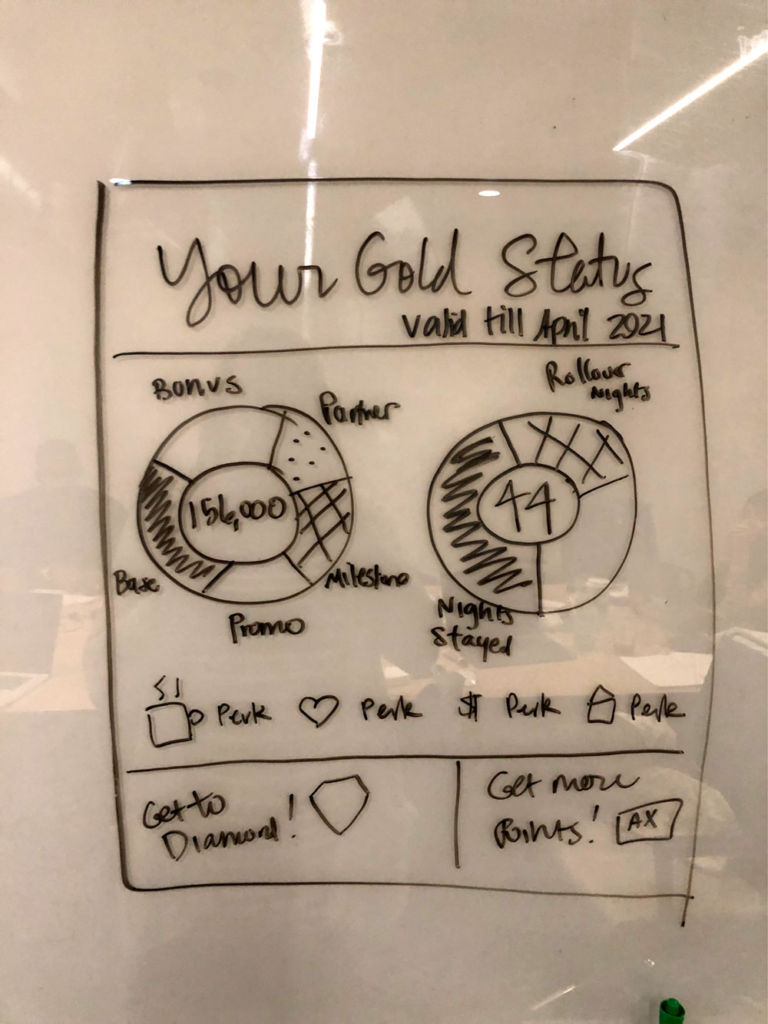
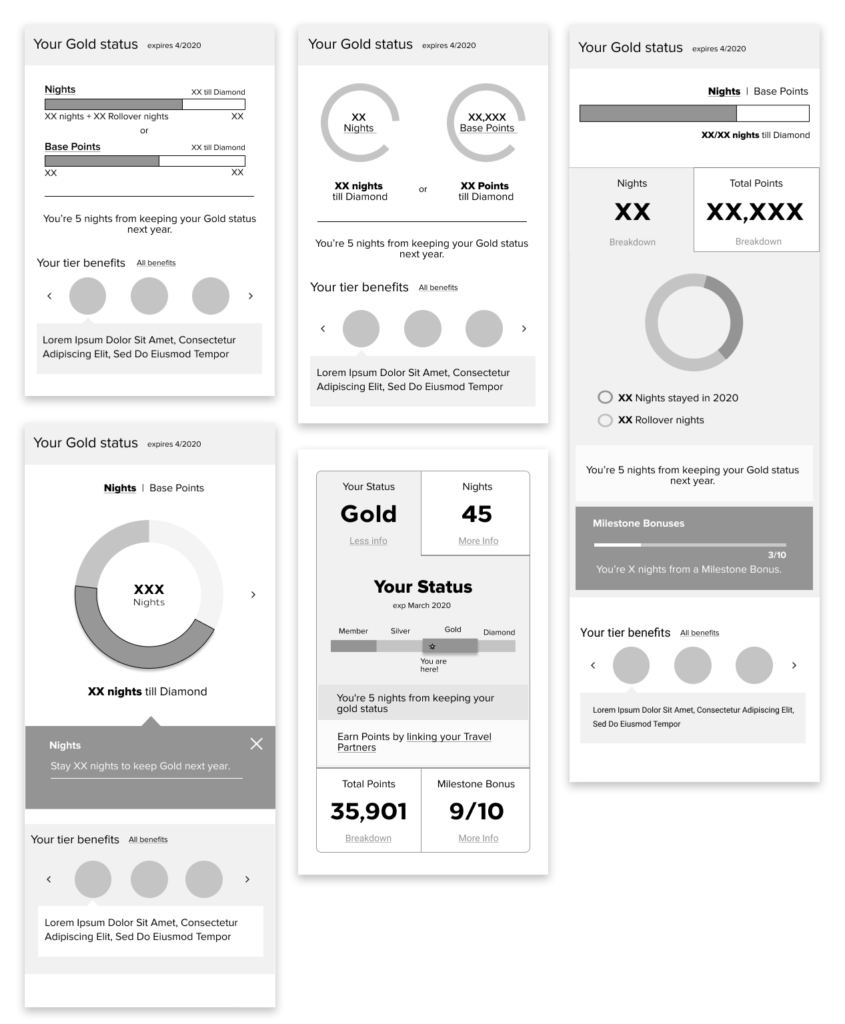
We started with low fidelity wires and worked our way to medium fidelity wires while iterating solutions to the pain points that we had defined earlier in the process.


Challenges.
Project Challenges
The Honors program has many terms and benefits such as “milestone bonuses” and “rollover nights” that users are not familiar with. These track towards your tier and thus needed to be included in the tracker. The challenge was thus to provide users with the ability to track their tier, while at the same time providing context to what exactly it is that they are tracking. In doing so, we realised that the amount of content to be provided on the tracker became overwhelming for the user as there were too many facets to focus on.
Another challenge for the project was to design a tracker that is flexible enough to accommodate all of the different tiers. A new member may not have “milestone bonuses” available to them yet, whereas a Gold member does.
Proposed Solutions.
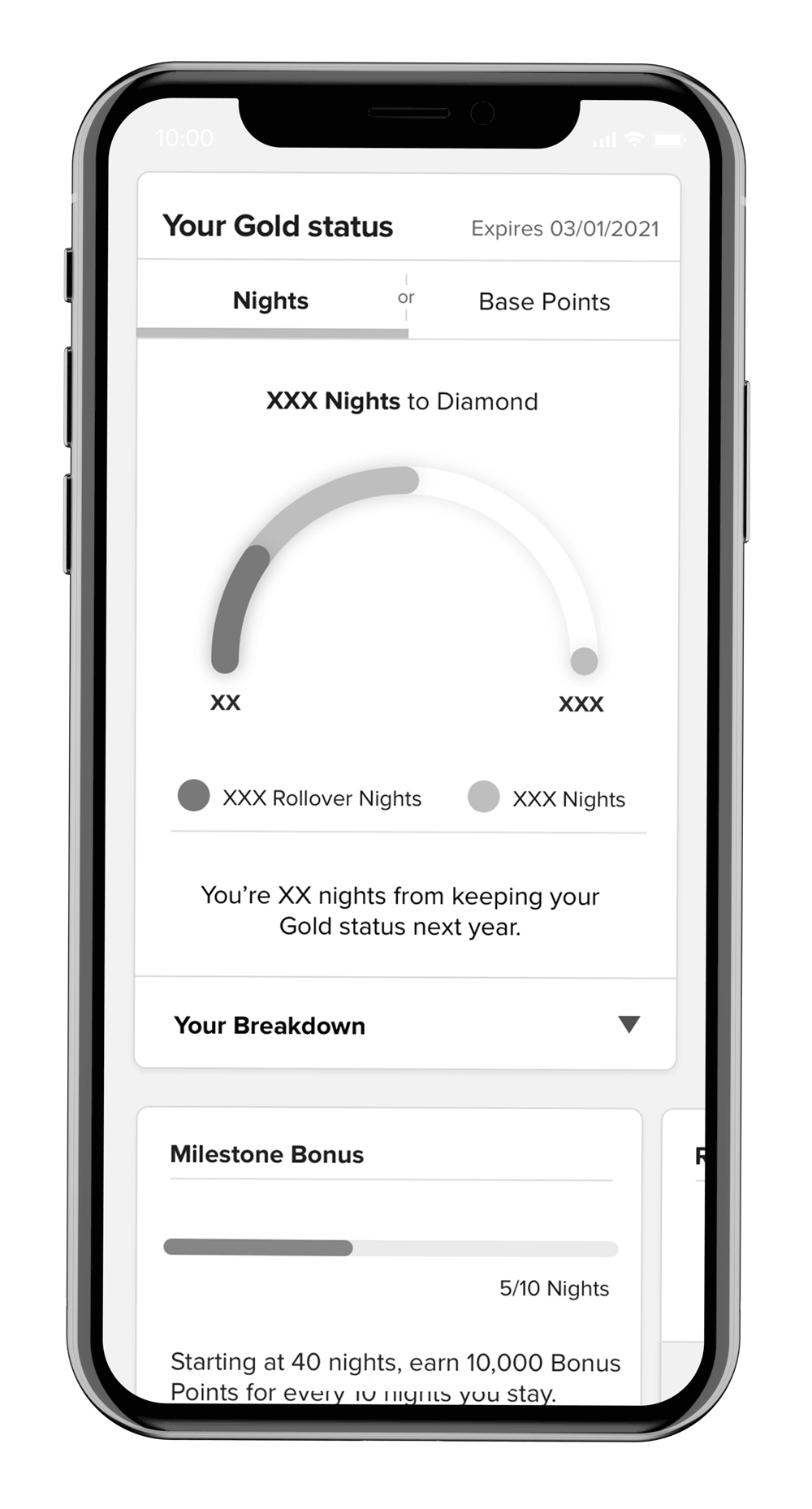
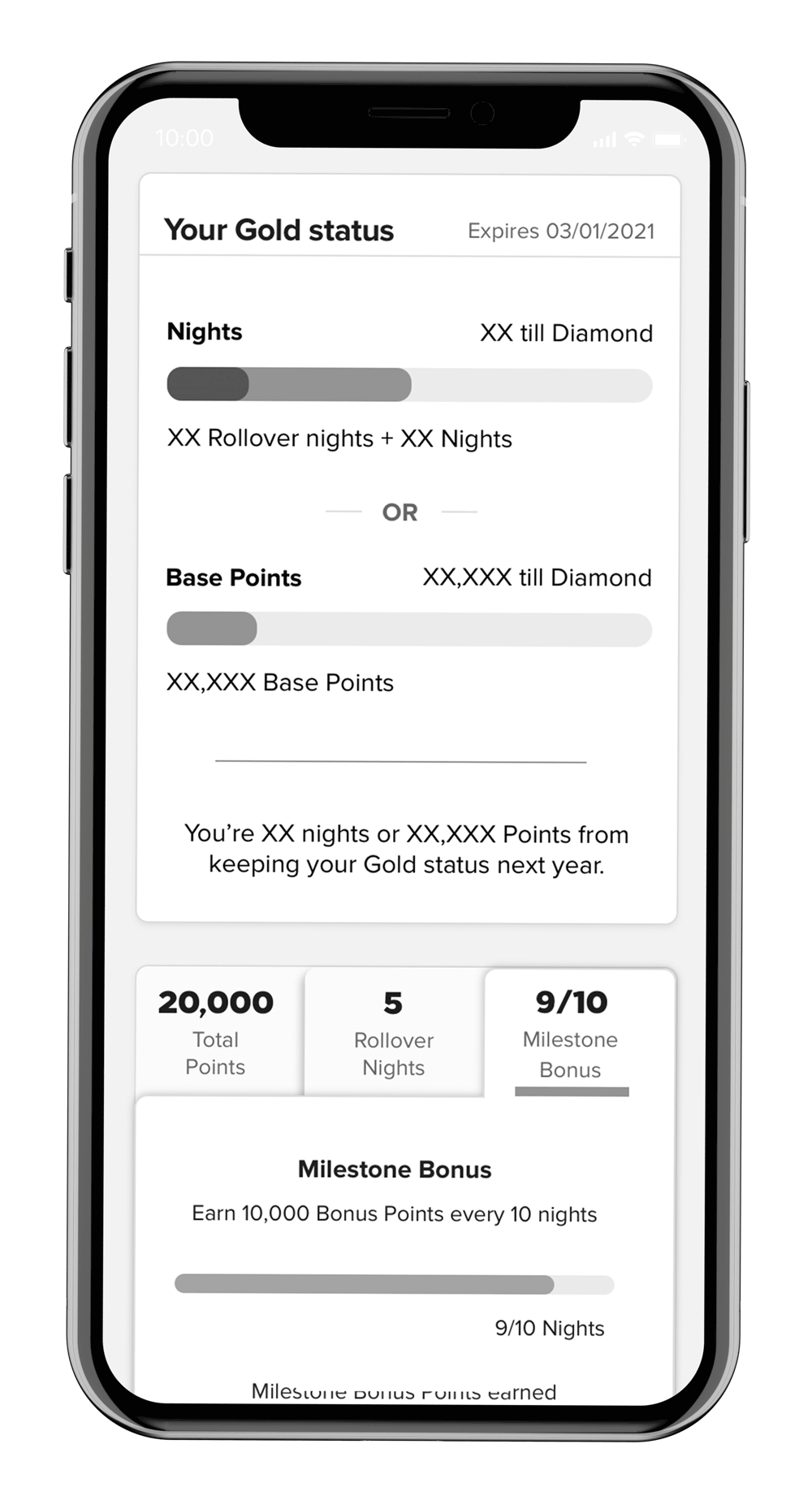
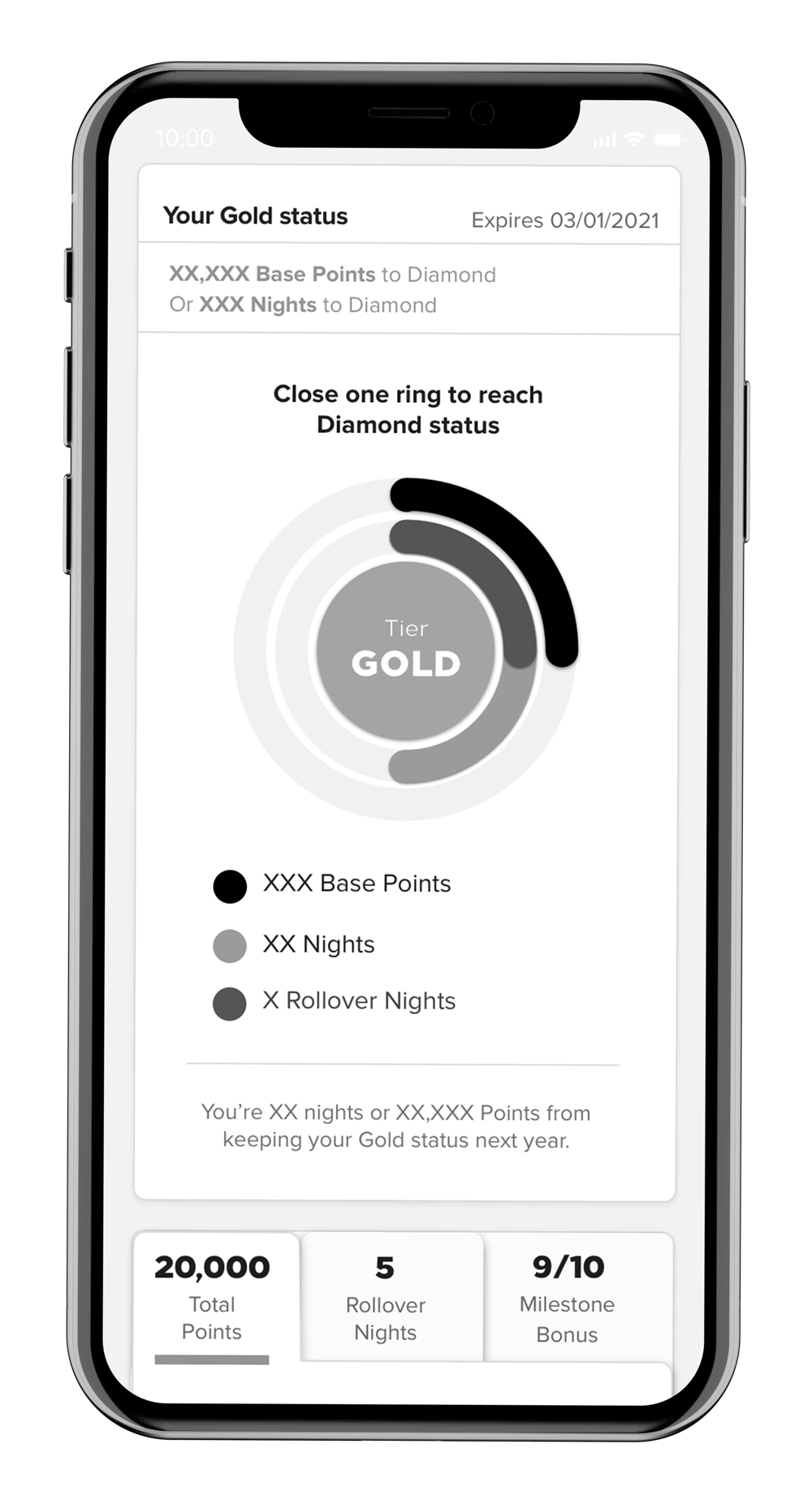
We created three variations of the proposed solution for testing. This consisted of a linear tracker, a gauge and circular tracker. In addition to this we addressed the multiple aspects to the program with a tabbed component.
The tabbed component provides the following benefits:
- Allows users with an initial overview of their status along with the ability to dive deeper for more context and information should they require it.
- Keeps the interface clutter free, easily digestible and allows user to move between sections without having to perform multiple interactions.
- Promotes exploration to educate and make users comfortable with the facets of the program.
Next steps for the wires below were to create interactive prototypes and have them tested to get user feedback. Here is a quick prototype to show how the tabbed components will work.



Kudos:
Head Product Owner: Amy Huff
Product Owner: Arielle Lenox
Copy: Jen Clarke
UXA: Erica Swatzyna
UXR: Jade Jenkins
Accessibility Analyst: Zane McHattie
My responsibilities:
- Assist team in synthesising user research findings to identify user pain points, part-take in ideation & brainstorming sessions.
- Partake in wireframing and brainstorming sessions.
- Assist in preparing prototypes for user testing.
- Present solutions to the marketing and business stakeholders to ensure business, technological and user needs are respected.
- Ultimately design final user interface for hand off to the dev team.
Tools used: Mural, Sketch, Zeplin, Invision